Màu sắc có ảnh hưởng đến các website như thế nào?
- Màu sắc ảnh hưởng tới website như thế nào ? Đã bao giờ bạn thắc mắc vì sao những trang web ăn uống hay sử dụng tông màu đỏ, hay những trang đồ nội thất thì dùng trắng-đen hoặc nâu gỗ? Tất cả đều có lý do của nó chứ các nhà phát triển web không phải cứ thích dùng màu gì là dùng.
1. Những website giúp bạn kiếm tiền từ ảnh
- Màu sắc ảnh hưởng tới website như thế nào ? Và để chọn được màu cho website nói riêng cũng như các phần mềm nói chung. Các nhà phát triển phải dựa vào khía cạnh tâm lý học. Tức là phân tích xem bộ não của chúng ta sẽ tiếp nhận màu sắc ra sao, màu nào thì có ý nghĩa gì. Và tất cả những thứ này sẽ tác động rất nhiều đến việc hứng thú cũng như hiệu quả sử dụng từ phía người dùng.
- Theo Kissmetric, khi chúng ta nhìn vào một màu nào đó, mắt sẽ gửi tín hiệu về vùng dưới đồi (hypothalamus) của não. Từ đây, tín hiệu sẽ được xử lý tiếp trước khi đẩy về tuyến yên và tuyến giáp trạng. Để rồi kích thích cơ thể tạo ra những hormone tác động đến tâm trạng, tình cảm cũng như hành vi của chúng ta. Khoa học cũng đã chứng minh rằng việc sử dụng màu sắc có thể dẫn đến các cảm xúc tích cực, tiêu cực hoặc rất tiêu cực.
- Cũng theo Kissmetric, người ta chỉ cần 90 giây để đưa ra một kết luận hoặc một suy nghĩ nào đó sau khi họ truy cập vào một trang web. Ngoài ra, “62% đến 90% sự tương tác này được quyết định chỉ bởi màu sắc của trang mà thôi”. Nói tóm lại, màu sắc đóng vai trò cực kì quan trọng trong việc tạo ra ấn tượng ban đầu cho người dùng.
2. Màu sắc ảnh hưởng tới website và có ý nghĩa như thế nào?
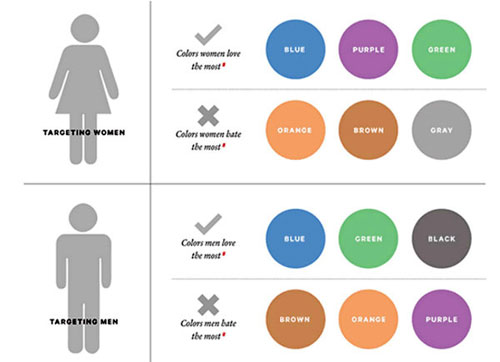
- Với mỗi người trong chúng ta, mỗi màu đều có ý nghĩa riêng của nó. Tất nhiên, ý nghĩa này còn chịu sử ảnh hưởng bởi sở thích cá nhân. Môi trường làm việc, phong tục tập quán cũng như kí ức của từng người. Bạn có thể nhìn vào bảng bên dưới để biết được tác dụng của mỗi màu. Với từng đối tượng người dùng khác nhau ra sao (chỉ mang tính tương đối). Những yếu tố mang tính xã hội và nhân khẩu học. Ví dụ như giới tính, độ tuổi, cũng cho thấy những ảnh hưởng lên cách mà màu sắc được nhìn nhận.
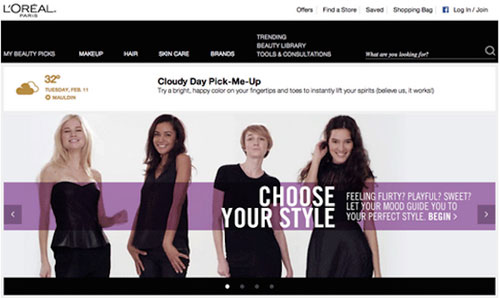
- Ví dụ, nếu bạn đang thiết kế một trang web cho phụ nữ. Màu tím nhiều khả năng sẽ là màu được chấp nhận bởi nhiều người dùng nữ nhưng các anh nam thì lại không thích. Như bạn có thể thấy trong tấm ảnh bên dưới chụp lại trang web của hãng mỹ phẩm L’Oreal Paris. Trong đó phần đầu và cuối trang sử dụng màu đen để ám chỉ sự sang trọng. Và cho người dùng cảm giác đây là một sản phẩm cao cấp, không phải một thứ rẻ tiền.
- Ngoài ra, người ta còn dùng chữ trắng nhằm thể hiện tính hiện đại. Trong khi màu tím bên dưới thì nhấn mạnh vào tính cao cấp và thu hút sự chú ý của người dùng nữ. Tất cả những biện pháp chọn màu như thế này là rất phù hợp cho một công ty mỹ phẩm như L’Oreal.

3.Màu sắc ảnh hưởng tới website và phối màu
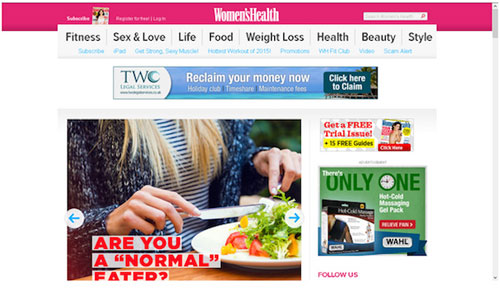
- Nhưng cũng không nhất thiết lúc nào cũng phải dùng các cách phối màu như thế. Như bạn có thể thấy ở website bên dưới, chỉ có phần đầu trang là được làm màu hồng thôi, phần nội dung chính chủ yếu vẫn là nền trắng chữ đen nhưng được nhấn mạnh bởi rất nhiều hình ảnh đẹp. Đây cũng là một cách thú vị khi thiết kế trang web mà nhiều nhà phát triển đang áp dụng.

- Mà tại sao lại là hồng? Hồng là màu khá “rập khuôn” được nhiều người chọn khi làm phần mềm cho phụ nữ, nhưng nó lại không nói lên nhiều thứ liên quan đến sức khỏe, chính vì vậy mà mục đích của trang Women’s Heath có thể không được chuyển tải đầy đủ đến đối tượng khách hàng chính của mình.
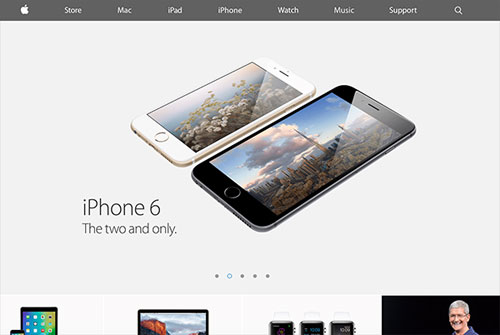
- Chúng ta hãy xem thêm ví dụ cuối cùng: trang web của Apple. Chủ đạo khắp trang là màu xám với các sắc độ khác nhau thể hiện sự chuyên nghiệp, kết hợp với trắng hoặc đen để tôn lên tính cao cấp, phù hợp với đối tượng khách hàng chính mà Apple nhắm tới cũng như triết lý hoạt động của công ty. Nếu bạn xem xét các sản phẩm của Apple như MacBook, iPhone, iMac... thì đây cũng chính là các màu của chúng nên tạo ra sự thống nhất và một khả năng nhận dạng thương hiệu mạnh.

Sau đây là ý nghĩa chung của các màu phổ biến

3. Màu sắc ảnh hưởng tới website và chọn cách phối màu
- Ít có khả năng bạn sẽ tạo ra một trang web với chỉ một, hai màu, trừ khi bạn đi theo trường phái thiết kế đơn sắc ở mức thuần khiết nhất. Chính vì thế, việc lựa chọn một tập hợp các màu sắc, cũng như tông màu chủ đạo. Là chuyện vô cùng cần thiết chứ bạn không nên chọn đại một số màu ngẫu nhiên rồi hi vọng rằng chúng sẽ hòa hợp cùng nhau. Chuyện đó rất hiếm khi nào xảy ra lắm.
- Thường thì người ta sẽ bắt đầu bằng việc chọn ra một màu chính (primary color). Đây là màu được dùng cho rất nhiều thứ trong trang web. Từ thanh navigation mà bạn hay thấy ở cạnh trên website, các đường link sẽ xuất hiện trong trang. Đôi khi là cả nút bấm và màu chữ cho tiêu đề. Sau đó người ta chọn đến các màu phụ (secondary color) và màu nhấn (accent color). Vốn sẽ được xài cho các nút bấm, ô nhập liệu, nói chung là những thứ cần sự tương tác trực tiếp với người dùng. Các nhà thiết kế cũng còn cân nhắc đến. Cả màu nền (background color) để tránh sự nhàm chán thay vì sử dụng màu trắng mặc định.
4. Màu sắc ảnh hưởng tới website và những phương pháp cơ bản để chọn một bộ màu:
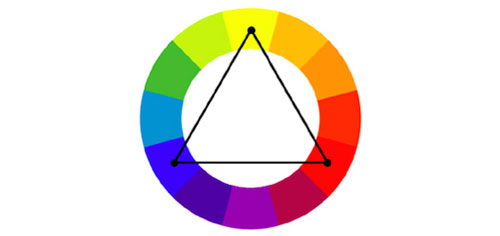
- Triadic (ba ngôi)
- Triadic chú trọng đến sự rực rỡ của màu sắc và các màu bổ sung. Và đây là phương pháp đơn giản, cân bằng nhất trong số 3 thứ được nói đến ở bài viết này. Nếu áp dụng Triadic, các nhà phát triển sẽ sử dụng một bánh xe với 12 màu. Và bạn có thể chọn 3 màu bất kì cho màu nền. Cho nội dung và cho màu nhấn miễn là chúng tạo thành một tam giác cân là được.

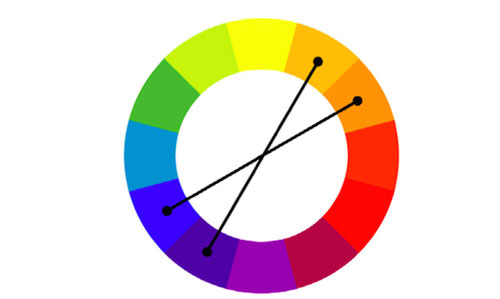
- Kết hợp
- Phương pháp này thì phức tạo hơn một chút và có thể nhà phát triển. Sẽ phải thử nghiệm nhiều lần trước khi chọn ra một bộ kết hợp màu phù hợp nhất. Nghe thì có vẻ hơi cực khổ, nhưng nếu được làm ngon lành thì kết quả mang lại sẽ rất cao. Ở đây chúng ta vẫn tiếp tục dùng bánh xe 12 màu như Triadic. Có điều bây giờ người ta sẽ chọn 2 cặp màu. Cặp đầu tiên có thể lấy bất kì, cặp thứ hai thì phải chọn màu nằm kế bên như tấm hình bên dưới. Ý nghĩa của việc chọn lựa này là mang đến sự tương phản (hai màu đối diện) nhưng vẫn có sự bổ sung trong đó (hai màu liền kề nhau).

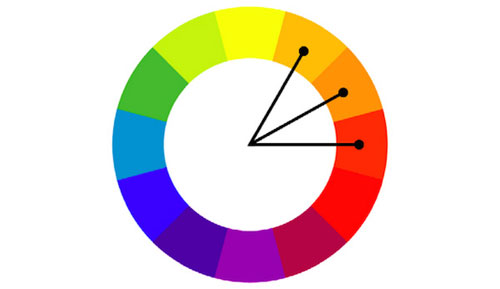
- Tương tự Analogous
- Phương pháp cuối cùng này chỉ tập trung vào sự bổ sung mà thôi. Không còn nói đến sự tương phản nữa. Chính vì vậy mà trên vòng tròn màu, người ta chọn 3 màu liền kề nhau. Tất nhiên, chọn màu nóng hay lạnh, xanh hay đỏ thì còn tùy thuộc. Vào đối tượng khách hàng chính sẽ dùng website và nội dung của trang web đó là gì. Analogous cần phải được sử dụng một cách cẩn thận với nhiều thời gian và công sức đầu tư. Bằng không nó rất dễ dẫn đến tình trạng “bội thực” màu khi ai đó ghé thăm website của bạn.

5. Ví dụ
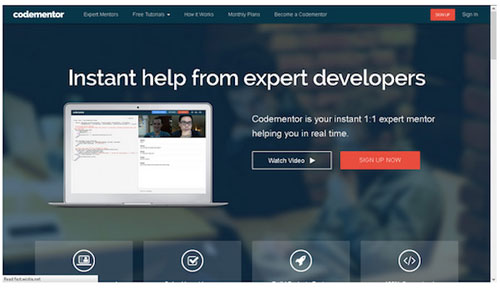
- Màu nền: màu đen thể hiện sự chuyên nghiệp, nghiêm túc và có vẻ gì đó rất là “doanh nghiệp”. Rõ ràng, khi xét đến việc đây là trang web hỗ trợ người dùng viết mã lập trình. Thì sự chuyên nghiệp là vô cùng cần thiết. Và cảm giác “doanh nghiệp” nói trên thì gợi ý rằng người ta học lập trình với trang web này. Không phải là một chuyện làm cho vui mà là một thứ có ảnh hưởng đến sự nghiệp, việc làm của người dùng.
- Màu nút: trong tấm hình bên dưới thì có đến 2 loại nút. Nút màu cam trỏ tới trang đăng kí thì được làm nổi bật, nhìn vào là thấy và muốn bấm vào ngay. Trong khi đó, nút phụ có chức năng xem video thì chỉ được đóng khung trắng đơn giản. Gợi ý rằng đây là một thứ ít quan trọng hơn so với nút cam nằm kế bên.
- Màu chữ (nội dung nói chung): màu trắng thể hiện sự tương phản nhưng vẫn phù hợp với cả trang web. Ngoài ra, các icon được sắp xếp một cách cố ý ở rìa trang web để khuyến khích người dùng cuộn xuống xem thêm.

- Nhìn tổng qua thì trang web CodeMentor nói trên được phối màu rất tốt - trắng đi chung với đen. Nhưng màu sắc thì vẫn có để không bị nhàm chán. Trong khi nhấn mạnh vào đầy đủ các cảm giác. Mà web muốn mang đến cho đối tượng người dùng chính của mình.
6. Màu sắc ảnh hưởng tới website và các màu nên tránh
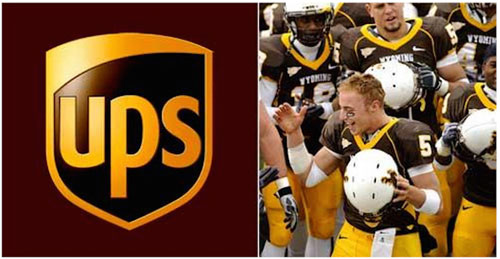
- Thường màu nâu gợi về thiên nhiên khi được dùng trong thiết kế. Nhưng nó cũng là màu bị phái nam ghét nhất. Nhưng không phải lúc nào cũng thế. Bạn có thể thấy trang web của dịch vụ vận chuyển UPS. Họ dùng tông chủ đạo là nâu, logo cũng nâu nhưng vẫn phù hợp vì thể hiện được tính tín cậy. Gợi ý cho người dùng rằng “nếu bạn dùng dịch vụ của tôi, hàng của bạn sẽ được giao đến nơi đến chốn và đúng thời gian".
[

- Còn với phụ nữ, thường họ không thích màu cam nên nếu bạn đang thiết kế website cho nữ thì nên lưu ý đến chuyện này. Tất nhiên là những thứ trên chỉ mang tính tương đối, nó còn tùy thuộc vào cách bạn phối màu. Mục đích chính của website bạn là gì cũng như đối tượng khách hàng của bạn. Có điểm gì đặc biệt có thể khiến họ thích một màu mà bình thường hay bị ghét không.
- Hình bên dưới sẽ liệt kê thêm một số màu thích/ghét tùy theo giới tính của người dùng.

7. Những công cụ giúp bạn chọn màu tốt cho phần mềm/website của mình
- Sau đây là gợi ý của trang DesignModo:
- Adobe Color CC - công cụ đáng tin cập cho mọi người dùng Adobe
- Palletion - chọn màu đơn giản cho người mới bắt đầu thiết kế web
- Flat UI Color Picker - chọn tổ hợp màu đẹp phù hợp với phong cách thiết kế phẳng
- MudCub Color Sphere - nhiều theme khác nhau cho bạn chọn. Có sẵn mã HEX để nhập vào mã của trang web
- Check My Colours - kiểm tra xem liệu màu nền và màu chữ của bạn có đủ tương phản hay không để người bị mù màu vẫn có thể xem dc
- Material Pallet - chọn tổ hợp màu theo phong cách thiết kế Material Design của Google
8. Kết
- Màu là thành phần vô cùng quan trọng phải cân nhắc khi thiết kế. Và nó cũng gây ảnh hưởng đến cách mà người dùng nhìn nhận thương hiệu, sản phẩm của bạn. Nói cách khác, màu được sử dụng phải phù hợp với ý niệm mà bạn muốn chuyển tải đến người dùng. Tính chất của thương hiệu, đối tượng người dùng là ai. Và quan trọng hơn hết là nó phải được áp dụng một cách đồng nhất trên tất cả các trang web. Ứng dụng của bạn, thậm chí là trên cả logo. Có như vậy thì người dùng mới cảm nhận một cách đầy đủ thông điệp của bạn.