Lưu ý về hình ảnh trên website: làm chủ thì phải biết!
- Lưu ý về hình ảnh trên website là vốn là vấn đề rất quan trọng bởi website có chuyên nghiệp hay không. Có hoàn hảo và hiệu quả một phần do hình ảnh. Các bạn nên lưu ý khi sắp xếp hình ảnh trong website nhé.

- Sau khi đầu tư hơn chục triệu thuê người xây dựng tư vấn thực hiện website. Bạn đã có một website kinh doanh online chuyên nghiệp. (Trong một diễn biến khác, bạn có thể chẳng mất xu nào nếu sử dụng công cụ tự thiết kế website kinh doanh online. Từ nền tảng công nghệ mà Phuocweb cung cấp - bất chấp việc bạn có biết về kiến thức công nghệ hay không. Bởi vì luôn có hướng dẫn cụ thể trong từng bước thực hiện!). Kể từ đó, bạn có thể update sản phẩm lên website của mình để thu hút người mua sắm. Đến phục vụ mục đích đọc dữ liệu của Google để làm giảm thời gian tải trang web. Việc tối ưu hóa hình ảnh trở thành một phần quan trọng trong việc xây dựng một website bán hàng online thành công.Bạn đã bao giờ tự hỏi.
- Tại sao khi tôi tìm kiếm hình ảnh của Google, hình ảnh sản phẩm của tôi không bao giờ xuất hiện?
- Tôi có cần phải thêm "Alt Tags" để hình ảnh của tôi?
- Sự khác biệt giữa các định dạng JPEG, GIF và PNG là gì - tôi nên sử dụng định dạng nào thì tốt nhất?
- Và đây là những lưu ý về hình ảnh trên website bắt buộc bạn phải nắm được để làm tốt công việc của mình. Đặt tên cho hình ảnh của bạn Ok, google có khả năng phân tích dữ liệu từ màu sắc bố cục và nhiều thứ khác hiển thị trong bức ảnh. Tuy nhiên có 1 thứ dễ dàng nhất để google đọc hình ảnh đó là tên bức ảnh thì lại bị rất nhiều ông bà chủ bỏ qua.
- Thay vì những dãy thông số kĩ thuật vô nghĩa mà máy ảnh đặt mặc định kiẻu như. IMG_9697-e1b78 ... hoặc những tấm hình với cái tên không liên quan tới bài viết/ sản phẩm của bạn (mà bạn đã download về từ đâu đó): hãy chịu khó đặt tên cho chúng!
Cách đặt: hãy viết tiếng Việt không dấu, nội dung có chứ từ khóa liên quan tới tên bài viết/ sản phẩm của bạn. Đặt địa vị vào 1 khách hàng và tự hỏi: nếu tôi muốn tìm sản phẩm này tôi sẽ gõ từ khóa gì. Câu trả lời cũng chính là cái tên bạn cần đặt đấy.
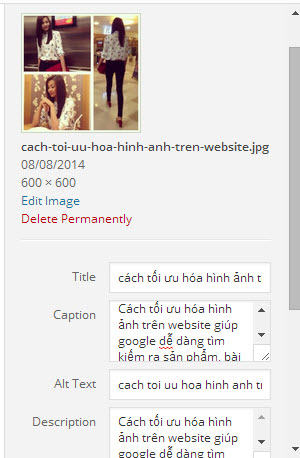
Lưu ý về hình ảnh khi đặt tên
2. Tối ưu hóa thẻ alt
- Thẻ alt là gì? Alt là Alternative Information nghĩa là thông tin thay thế dùng để thay thế cho hình ảnh khi hình ảnh không hiển thị được hoặc để chế ở độ ẩn trong trình duyệt.
- Tầm quan trọng của thẻ alt: Alt là một từ hoặc cụm từ để mô tả hình ảnh trên trang web. Nó rất quan trọng đối với việc làm SEO. Google đã thông báo bộ máy tìm kiếm sẽ tập trung vào phân tích văn bản ALT. Google không thể nhìn hình ảnh và biết hình ảnh nói về vấn đề gì. Mà nó chỉ đọc được nội dung hình ảnh thông qua thẻ ALT. Bên cạnh đó sự quan trọng của thẻ alt còn thể hiện ở chỗ vì lý do nào đó mà hình ảnh không thể hiển thị được. Thì ALT sẽ là chuỗi ký tự thay thế cho hình ảnh này.
- Vì vây, Ưu tiên số 1 khi nói đến tối ưu hóa hình ảnh. Là để điền vào mỗi thẻ alt cho tất cả các hình ảnh sản phẩm trên trang web của bạn.
- Lưu ý về hình ảnh khi bạn điền thẻ atl
Dưới đây là một số quy tắc đơn giản khi nói đến thẻ alt:
- Lặp lại cụm từ tên của ảnh
- Nếu bạn bán các sản phẩm có số lượng mô hình hoặc số, sử dụng chúng trong thẻ alt của bạn. tips: hãy coppy nguyên đoạn mô tả sản phẩm của bạn vào đây!
- Luôn chứa từ khóa sản phẩm + tên website của bạn
- Trước đây tôi đã có một lời khuyên về việc sử dụng hình ảnh của sản phẩm. Với việc chụp nhiều góc độ khác nhau, focus vào đặc điểm nổi bật của sản phẩm rồi. Và vì vậy, trong thẻ Alt, bạn hãy nhắc lại những mô tả về đặc điểm nổi bật đó với từng bức ảnh nhé.
3. Lưu ý về kích thước & dung lượng của hình ảnh
- Nếu website của bạn đã fix 1 kích thước tối đa (800x 600 pixel chẳng hạn). Thì bạn nên chịu khó resize ảnh về đúng kích thước chuẩn đấy. Đừng vì một chút lười biếng của bạn mà phủi sạch trơn mọi công sức tiểu xảo để lôi kéo người vào trang web của bạn. Đơn giản là khách hàng sẽ tắt ngay trình duyệt vì trang load quá lâu.
- Một nguyên tắc nhỏ cho hình ảnh trong thương mại điện tử. Là cố gắng để giữ kích thước tập tin hình ảnh của bạn vào khoảng 70kb - 200 kb.
Bạn hãy xem xét thống kê sau để chăm chỉ hơn nhé:- Hầu hết người tiêu dùng chờ đợi khoảng 3 giây cho một trang web để tải về một máy tính để bàn hoặc máy tính xách tay.- ... Và khoảng 5 giây trên thiết bị di động của họ.- Amazon thấy rằng nếu các trang của họ chậm 1 giây, họ bị mất $ 1600000000 một năm .- Google sử dụng thời gian tải trang là một yếu tố trong thuật toán xếp hạng của họ. |
- Nếu bạn có những hình ảnh mà phải mất tới hơn 15 giây để tải xuống. Có thể yên tâm rằng vị khách hàng tiềm năng này sẽ say goodbye ngay trang của bạn.
- Bạn đã thấy tầm quan trọng của kích thước & dung lượng hình ảnh rồi, nhưng bạn không biết làm sao để giảm hoặc fix cho đúng chuẩn. Đây là các gợi ý:
- Adobe Photoshop: Hẳn là bạn đã quá quen tai với phần mềm này rồi phải không. Một cách để bạn có thể làm giảm kích thước tập tin hình ảnh bằng cách sử dụng chức năng "Save for Web". Khi sử dụng lệnh này, bạn muốn điều chỉnh hình ảnh với kích thước tập ảnh thấp nhất mà chất lượng hình ảnh vẫn có thể chấp nhận.
- Ngoài ra bạn có thể sử dụng các công cụ chỉnh sửa ảnh trực tuyến sau:
- PicMonkey - đã được mô tả bởi các chuyên gia như là một "tuyệt vời mênh công cụ chỉnh sửa ảnh".
- Pixlr - là siêu người dùng thân thiện, và cũng đi kèm với một ứng dụng miễn phí 100% cho điện thoại thông minh của bạn. Vì vậy bạn có thể chỉnh sửa trên đường đi.
- FotoFlexer - là một trình biên tập ảnh trực tuyến khá trước. FotoFlexer thậm chí cho phép bạn làm việc với các lớp!
4. Nên chọn loại định dạng nào cho file hình ảnh: JPEG, PNG hayGIF?
- Có ba loại tập tin phổ biến được sử dụng để gửi hình ảnh. Đây là JPEG, GIF, và PNG
- Hình ảnh JPEG có thể được nén đáng kể, dẫn đến chất lượng hình ảnh với kích thước file nhỏ. Các định dạng JPEG cung cấp chất lượng tốt và cho kích thước tập tin thấp.
- GIF (gif) là những hình ảnh chất lượng thấp hơn so với hình ảnh JPEG và được sử dụng cho hình ảnh đơn giản hơn như là biểu tượng hoặc hình ảnh trang trí. GIF thường được sử dụng với loại hình ảnh động.
- Hình ảnh PNG đang trở nên phổ biến hơn như là một thay thế cho GIF. Hỗ trợ PNG nhiều màu sắc hơn GIF. Và chúng không làm suy giảm theo thời gian với lại tiết kiệm như JPEG. Mặc dù các loại tập tin PNG bắt đầu được sử dụng nhiều hơn. Kích thước tập tin vẫn lớn hơn nhiều so với JPEG.
- Dưới đây là một số mẹo cần nhớ khi chọn định dạng tập tin: